Классный визуал выделяет группу и привлекает внимание пользователей. Сегодня мы расскажем, где и как сделать обложку для ВК сообщества. Осветим предварительные этапы, технические требования, а также возможные проблемы с отображением картинки.
- СОДЕРЖАНИЕ:
- Качественная обложка сообщества — это важно
- Подготовка к созданию обложки
- Технические требования к обложке VK сообщества
- Пошаговая инструкция по созданию обложки в ФотоМАСТЕР
- Установка обложки в VK сообщество
- Советы по улучшению эффективности обложки
- Сбор обратной связи
- Примеры крутых обложек
- Заключение
Качественная обложка сообщества — это важно
Шапка сообщества — это первое, что видит человек, когда заходит в группу. Хороший дизайн еще до первого личного контакта покажет клиенту, что вы серьезная компания или специалист.
Удачно оформленный баннер группы:
- помогает человеку за секунды понять, хочется ему уйти или остаться;
- наглядно показывает, чем вы занимаетесь;
- демонстрирует уникальный визуальный стиль;
- указывает на серьезное отношение к проекту и внимание к деталям.

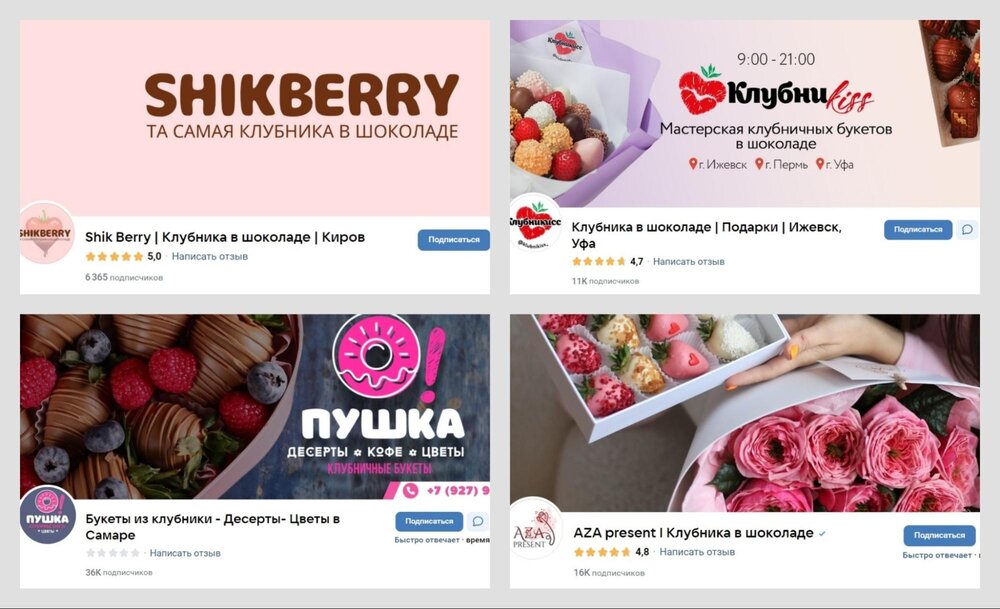
Примеры сообществ, продающих клубнику в шоколаде. Оформление разное, но в течение секунд понятно, о чем группа. Источник: Букеты из клубники в Самаре, Shik Berry, «Клубникисс», AZA present
Интересный факт
По статистике, в среднем люди запоминают на 55% больше информации, если она сопровождается изображением. А 90% информации, передаваемой в мозг, — визуальная.
Подготовка к созданию обложки
Перед началом работы необходимо провести исследование. Это важно, ведь шапка сообщества должна соответствовать интересам аудитории.
Определение цели и аудитории сообщества
Изучение целевой аудитории поможет понять, что зацепит ваших потенциальных подписчиков и клиентов. Благодаря этой информации вы узнаете, какие визуальные элементы будут работать и какой стиль больше всего понравится целевой аудитории.
Анализ целевой аудитории
Соберите информацию о поле и возрасте, предпочтениях, интересах и привычках людей. От этого напрямую зависит стиль и цветовая гамма дизайна. В группах, где собираются молодые мамочки, баннеры обычно веселые и красочные, а в профессиональных пабликах — лаконичные и спокойные.
Также проведите анализ конкурентов. Посмотрите, какое оформление у них. Заодно изучите актуальные тренды в дизайне: какие используют шрифты, стили, цвета.
Разберитесь, что нравится аудитории. Создаете канал о здоровом питании — используйте изображения овощей и фруктов, о фитнесе — спортивную атрибутику. Также учитывайте, откуда чаще заходят люди — с телефонов или с ПК. Убедитесь, что баннер не обрезан и хорошо выглядит на любых устройствах.

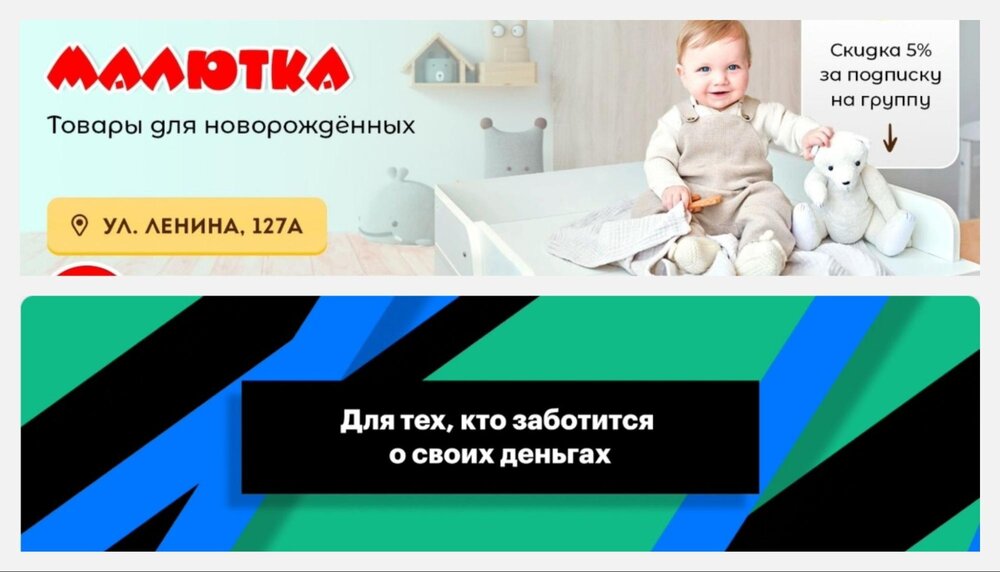
Примеры сообщества для мам и группы по инвестициям. Источник: «Малютка» и «РБК Инвестиции»
Формулирование цели обложки
Размещать всю информацию о себе в шапке не нужно. Укажите только ключевые моменты — акции, мероприятия, что-то уникальное о бренде. Если пишете о текущих событиях, сохраняйте шаблон баннера: через время его нужно менять.
Оставлять номер телефона или электронный адрес тоже не имеет смысла: никто не будет вбивать их вручную. Основная информация есть в разделе с контактами или в описании группы.
Сбор необходимых материалов
Теперь можно поразмышлять над идеей баннера, нужен ли фирменный стиль, а потом подобрать фото.
Элементы фирменного стиля
Желательно оформлять в фирменном стиле не только аватар и шапку, но и другие элементы сообщества — картинки товаров и услуг, виджеты приветствия, формы подписки на рассылку, закрепленный пост. Через единый визуал и контент формируется доверие и узнаваемость.
Индивидуальность отражают через:
- логотип;
- цветовую гамму;
- шрифты;
- графику — иконки, смайлы, маскоты (талисман компании).

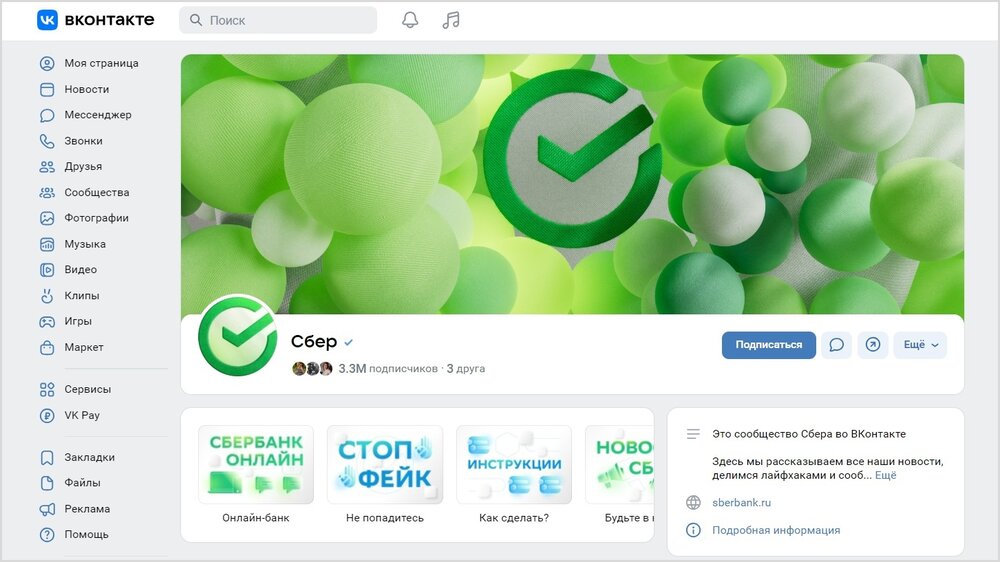
Пример оформления в фирменном стиле. Источник: Сбер
Чтобы в дизайне не было хаоса, компании разрабатывают гайдлайн. Это руководство по использованию фирменного стиля, которое становится частью брендбука. В документе говорится, как применять визуальную атрибутику бренда: вид и размер шрифтов, логотип, сочетание цветов. Он есть у РЖД, МТС и других крупных фирм. Гайдлайн — открытая конструкция, которую используют сотрудники компании и внешние подрядчики, например дизайнеры или маркетологи.
Если у компании пока нет своего фирменного знака или требуется обновить старый, загляните в нашу подборку программ для создания логотипа. Там есть приложения с шаблонами, а также векторной графикой и десятками различных стилей.
Гайдлайн нужен не всем: фрилансеры его не делают, так же как и непубличные организации. Маленьким компаниям он может быть полезен. Документ поможет установить четкие стандарты, избежать ошибок во всех визуальных материалах. Если фирма вырастет, то вы сэкономите время: новые сотрудники будут быстрее адаптироваться к принятым нормам.
Изображения и графика
Баннер должен быть говорящим и понятным без пояснений. Размазанные, а также некачественные изображения в этом не помогут.
Откуда взять изображения:
- использовать собственные фотографии;
- заказать иллюстрации у дизайнера;
- сгенерировать через нейросеть;
- найти на фотостоках.
Увлекаться не стоит — слишком много картинок и графических элементов сделают заставку кричащей.
Авторские права и лицензии
Изображения принадлежат их авторам, и только у них есть право распоряжаться ими. Однако на фотостоках авторы разрешают другим людям скачивать фотографии — бесплатно или за определенную цену. Оттуда можно брать снимки и для шапки. Среди платных фотостоков популярны Shutterstock и iStock, из бесплатных можно выделить ISO Republic и Unsplash.
Важно! У стоковых снимков обязательно проверяйте тип лицензии — не все иллюстрации можно использовать в коммерческих целях. Даже если заплатили за снимок — не факт, что его разрешено поместить у себя в группе или в рекламе.
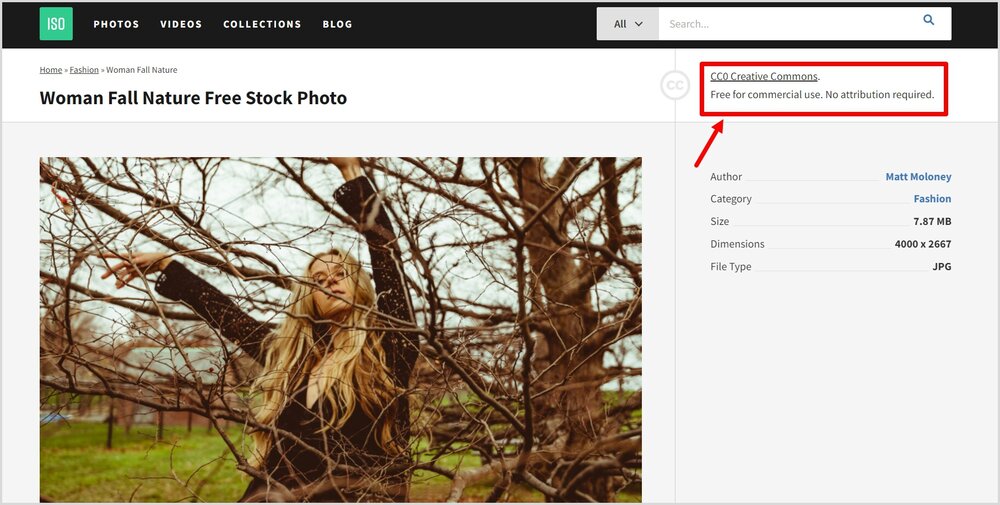
Бесплатные изображения обычно имеют пометку Creative Commons. Если увидите СС0 Creative Commons, можете радоваться. Эта лицензия дает право использовать картинку как и где угодно без указания авторства. Если рядом стоит надпись Non-Commercial, значит нельзя применять изображение в коммерческих целях.

Эту фотографию разрешено использовать в коммерческих целях. Источник: ISO Republic
Технические требования к обложке VK сообщества
У соцсети есть перечень требований к баннерам. Их знание поможет сэкономить время и убережет вас от популярных ошибок. Шапка будет корректно отображаться на всех устройствах.
Спойлер: cуществует два типа заставок — десктопная (статичная) и мобильная (живая). Если не загружать собственную, то ВК автоматически сгенерирует шапку основываясь на цвете вашей аватарки. Она не отключается и не удаляется.
Рекомендованные размеры
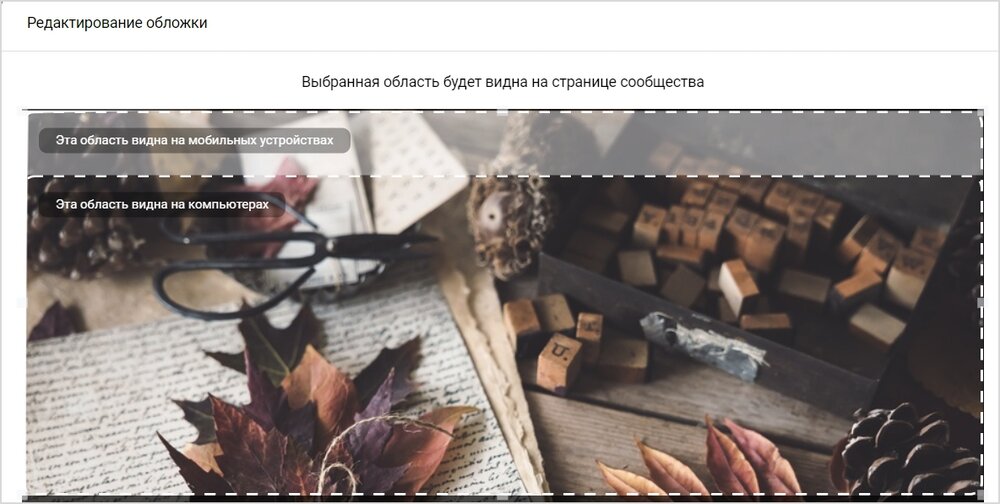
Актуальный размер десктопной шапки — 1920x768 пикселей (px). При загрузке сервис позволит вам выделить нужную область изображения.
Актуальный размер мобильной (живой) шапки — 1080x1920 пикселей (px).
Форматы файлов
Фотографии должны быть в JPG или PNG. В чем их разница:
- JPEG лучше справляется с передачей изображений с яркими цветами, а PNG — с логотипами и графическими элементами, где необходима четкость;
- PNG подходит для снимков с прозрачными областями, JPEG не поддерживает такие фото;
- в PNG лучше детализация и контрастность, но фотографии весят больше, и сжимать их можно без потерь.
Если на баннере будет текст, графика с четкими линиями или прозрачными областями, то лучше использовать формат PNG. Если загружаете фотографию с плавными линиями или собираете несколько снимков в один, предпочтительнее JPG.
Видео в живой заставке должно быть формата MP4 (видеокодек H.264, аудиокодек ААС). Длительность — до 30 секунд. Размер — до 20 МБ.
Особенности отображения на разных устройствах
Один и тот же баннер будет по-разному выглядеть в десктопной версии и мобильном приложении.
Десктоп vs мобильные устройства
ВК рекомендует загружать изображение для десктопной шапки в разрешении 1920x768 пикселей (px), однако верхнюю часть нужно оставлять пустой. При просмотре с компьютера она все равно обрезается.

При создании мобильной заставки учитывайте особенности интерфейса телефона — сверху показывается заряд батареи, сеть, время. Делайте отступ в 140 px.
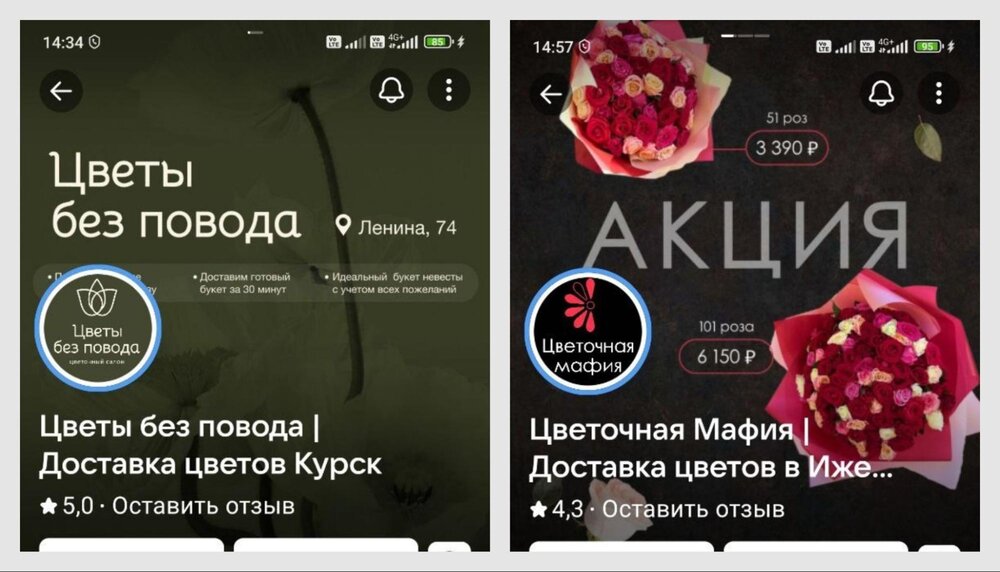
У мобильной шапки есть еще одна особенность. Если тапнуть на нее при просмотре с телефона, то она расширяется, т. е. открывается на весь экран. Но не все пользователи это делают. Поэтому всю важную информацию необходимо размещать в середине и в правой части заставки. Низ и левую часть баннера закрывают аватар и название сообщества.

Сравните оформление: на левой картинке аватарка закрывает часть информации. Источник: «Цветы без повода» и «Цветочная мафия»
Адаптивный дизайн
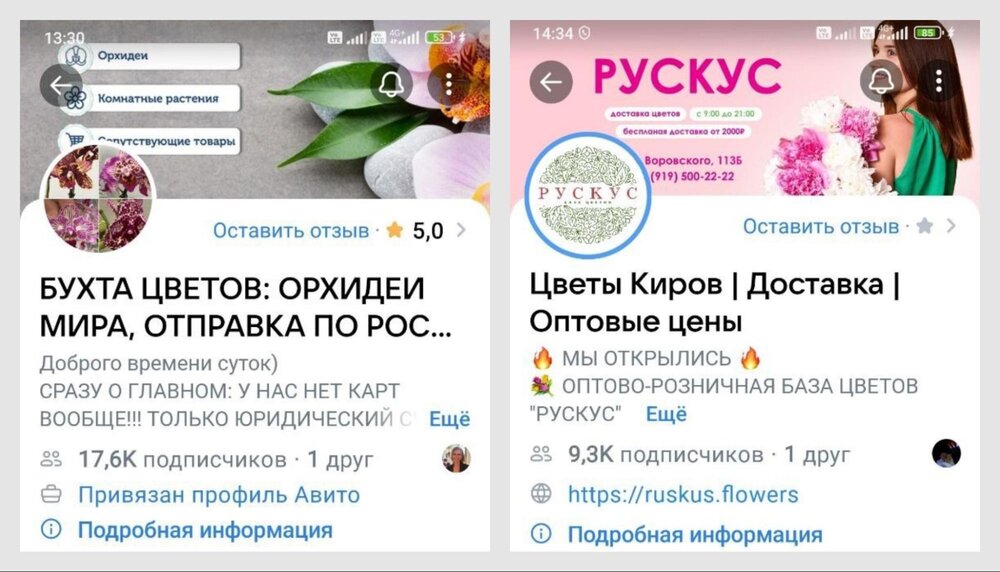
Если не планируете добавлять живую заставку, то с телефонов люди будут видеть статичную (десктопную) шапку. Адаптивный дизайн помогает сделать баннер, который будет хорошо смотреться и с телефона, и с ПК.

На левой заставке аватарка перекрывает надпись. Источник: «Бухта цветов», «Рускус»
Что нужно учесть:
- В мобильной версии по краям шапка обрезается примерно на 196–200 px. Лучше отступать 10–15% от длины изображения. Идеальный вариант — располагать все элементы в центре, тогда информация не будет перекрываться аватаром или обрезаться.
- Помните про иконки верхнего поля телефона (там показывается время, заряд батареи и т. п.). Они забирают ещё 83 px сверху.
- По краям на баннер попадают кнопки приложения — это еще 140 px. Однако эти прозрачные элементы меньше влияют на отображение. Сюда постарайтесь не добавлять текст и цифры.

Размеры отступов у десктопного баннера
Можно воспользоваться шаблонами, чтобы не высчитывать пиксели вручную. Подходящие макеты есть в группе «Бесплатные psd-шаблоны для соц. сетей», Например, этот макет скачивается в формате PSD (пароль: 20194), открывается через Photoshop.
При загрузке заставки в настройках вам также предложат скачать шаблон, который можно использовать в качестве основы. Он будет в расширении .fig — этот формат файла можно открыть в редакторе Figma.
Анастасия Югова, специалист по продвижению ВКонтакте, советует также обрезать нижнюю часть изображения — заложить около 64 px.
Живые обложки для VK
Живую заставку видят только со смартфонов, а точнее в мобильном приложении VK. Но мобильной версией пользуются чаще, чем десктопной: в среднем каждый пользователь заходит в нее 16 дней в месяц и хотя бы раз в течение 11 дней с десктопа.
Преимущества живых обложек
Живая шапка, в отличие от статичной, двигается. Она занимает больше пространства на экране телефона. Какие еще плюсы можно выделить:
- Можно добавить до пяти изображений и/или видео.
- Фотографии и видео автоматически переключаются друг за другом спустя 5–6 секунд.
- Продолжительность роликов — до 30 секунд.
Мобильные заставки открываются полностью после клика по ним, а видео начинает проигрываться со звуком. Карусель из изображений и роликов — способ продемонстрировать новые товары, передать атмосферу группы, объявить об акциях.
Как создать живую обложку
VK позволяет размещать разные файлы — допустим, поставить три фотографии и два видео.
Есть несколько идей, которые можно реализовать:
- создать слайд-шоу — показать не рандомные картинки, а рассказать историю и завлечь пользователя;
- написать уникальное торговое предложение (УТП), убрать его из описания;
- оформить ролик в формате сторис.
В зависимости от того, что вы будете добавлять, вам понадобится фото- или видеоредактор.
Пошаговая инструкция по созданию
обложки в ФотоМАСТЕР
Делать статичный баннер лучше в программе, которая поддерживает работу со слоями. Обычно рекомендуют использовать Фотошоп. Однако сейчас его проблематично скачать, а еще он сложен для новичков. Также не получится купить лицензию в связи с уходом Adobe из России.
Поэтому рассмотрим, как создать обложку для ВК сообщества в русскоязычной программе ФотоМАСТЕР. Она поддерживает ретушь снимков, коррекцию цветов, добавление графики и текста. Интерфейс простой, а разобраться с функциями можно быстрее, чем в Фотошопе.
Инструкция:
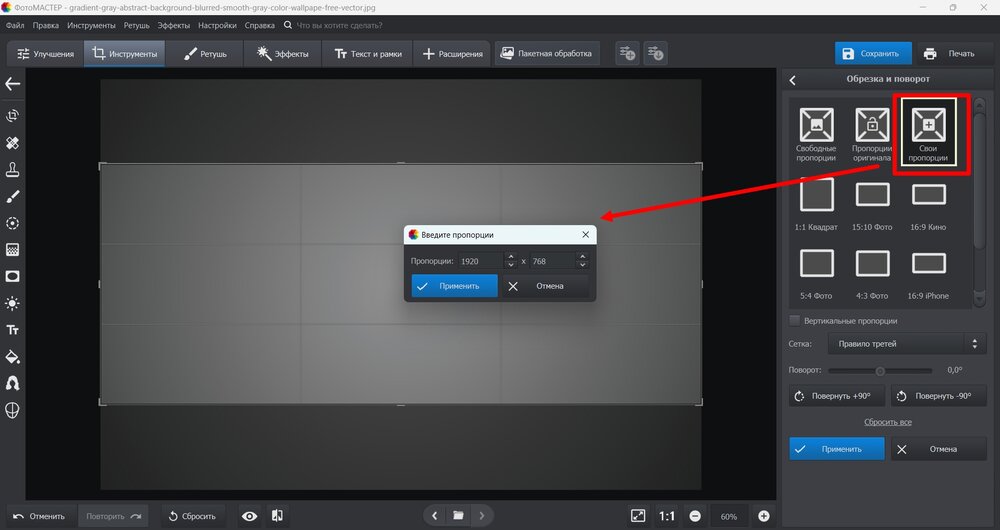
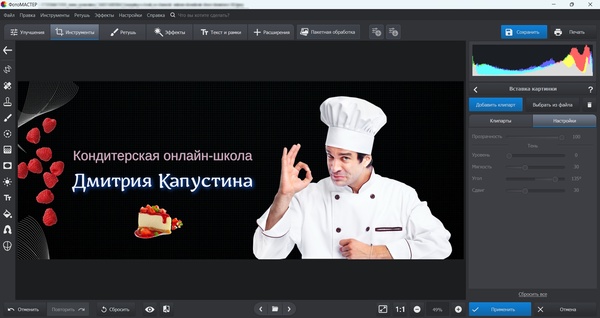
- Запустите ФотоМАСТЕР. Загрузите фото, которое будет выполнять функцию фона. Перейдите во вкладку «Инструменты» → «Кадрирование».
- В колонке справа выберите «Обрезка и поворот» → «Свои пропорции». Введите значение для статичной шапки — 1920x768 пикселей. Если нужно, перетащите выделение на область, которую нужно оставить в качестве фона. Нажмите «Применить», чтобы обрезать лишнее.

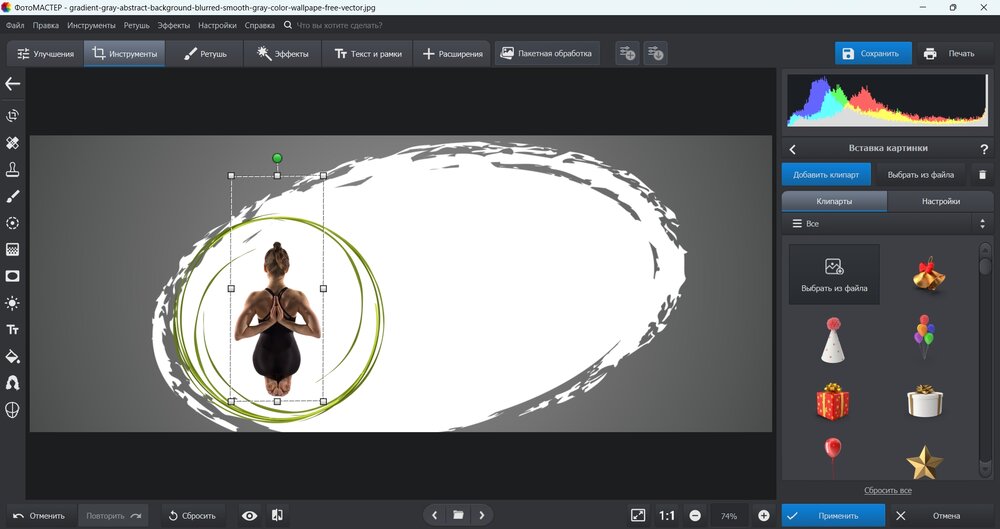
- Добавляем необходимые элементы. Графику и фотографии можно перетащить из папки напрямую. Заранее подберите изображения с прозрачным фоном в формате PNG. При загрузке в ФотоМАСТЕР выберите режим «Наложить». Помните про отступы по бокам, а также в нижней и верхней части обложки.

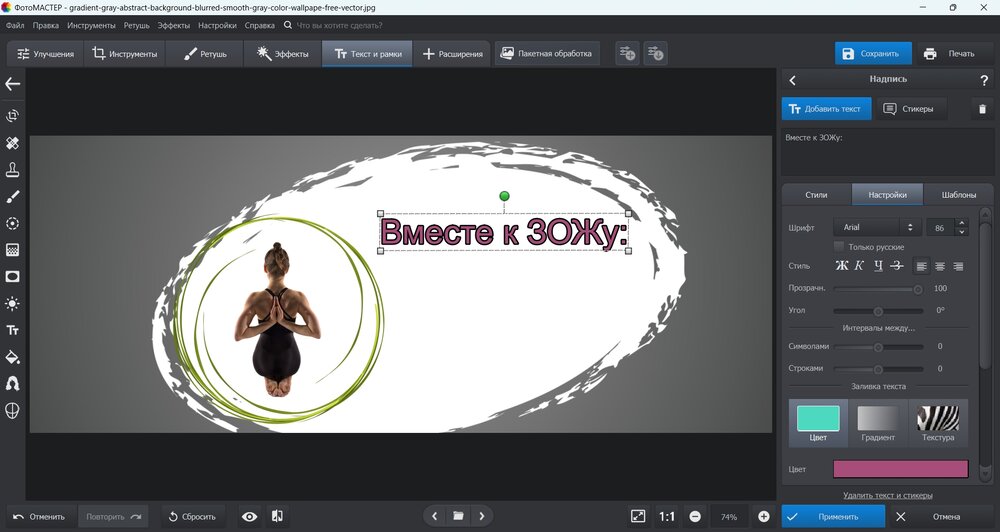
- Для добавления надписей откройте соответствующую вкладку. Выберите «Добавить текст» и напишите нужные фразы. Подберите стиль из указанных ниже. Переместите надпись в нужную область. Зайдите в «Настройки» и при необходимости скорректируйте дизайн текста — можно изменить шрифт, прозрачность, выравнивание, цвет, контур.

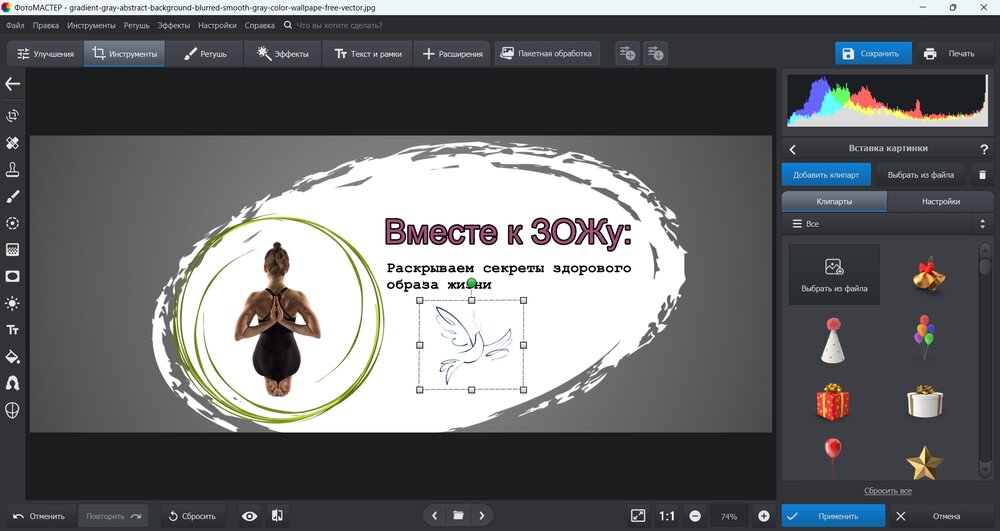
- Добавьте оставшиеся элементы — например, логотип, стикеры, графику. Перетащите их в рабочую область или используйте «Вставку картинки» во вкладке «Инструменты».

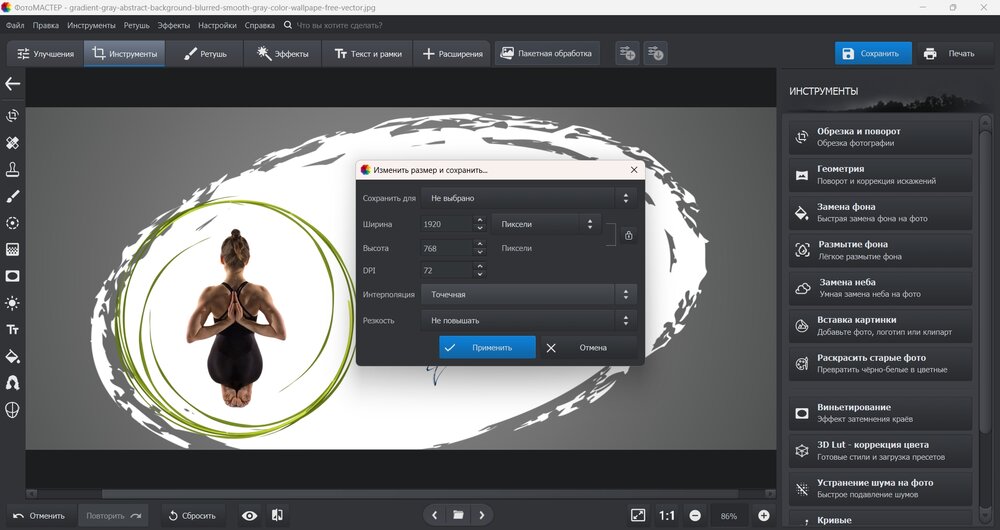
- Файл будем загружать в интернет. Поэтому осталось сжать его таким образом, чтобы он не потерял в качестве. Для этого используем специальный режим экспорта в ФотоМАСТЕРе. Перейдите во вкладку «Файл» → «Изменить размер и сохранить».

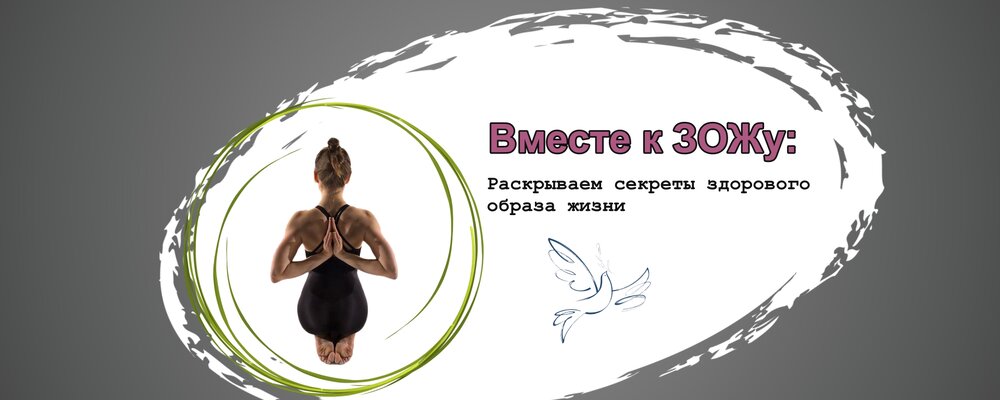
В программе удалось обрезать фон под пропорции ВК и добавить все нужные элементы. Вот что получилось:

Альтернативные сервисы для создания обложки
Заставку можно сделать и в онлайн-сервисах. Работать в них так же просто: берете шаблон, который вам нравится и подгоняете под свою идею.
Какие ресурсы подойдут:
- Supa — русскоязычный сайт для создания дизайнов и работы с видео. Здесь есть шаблоны именно под VK в пропорциях 1920x768. У макета меняется фон, текст, любые графические детали. В бесплатной версии файл сохраняется без водяных знаков.
- Wilda — онлайн-конструктор документов на русском языке. Также предлагает подборку макетов для ВК в разных тематиках. В шаблоне можно добавлять или удалять любые блоки, менять изображения, надписи, цвета. Файл скачивается после оплаты тарифа.
- Flyvi — русскоязычный сервис, похожий на Канву. В нем есть заготовки для любых графических материалов ВК — постов, историй, рекламы, а также заставок. В процессе редактирования можно менять любой элемент. Практически все шаблоны открываются в платном тарифе.
Еще больше о программах для создания баннеров читайте в нашей подборке. Собрали 15 онлайн-сервисов и приложений для компьютера.
Установка обложки в VK сообщество
В этом разделе разберемся, как загрузить баннер в группу. Также подскажем, что делать в случае проблем.
Пошаговое руководство по загрузке обложки
Загрузка не займет много времени, если у вас на руках готовая работа с нужными пропорциями.
Как поставить обложку в ВК:
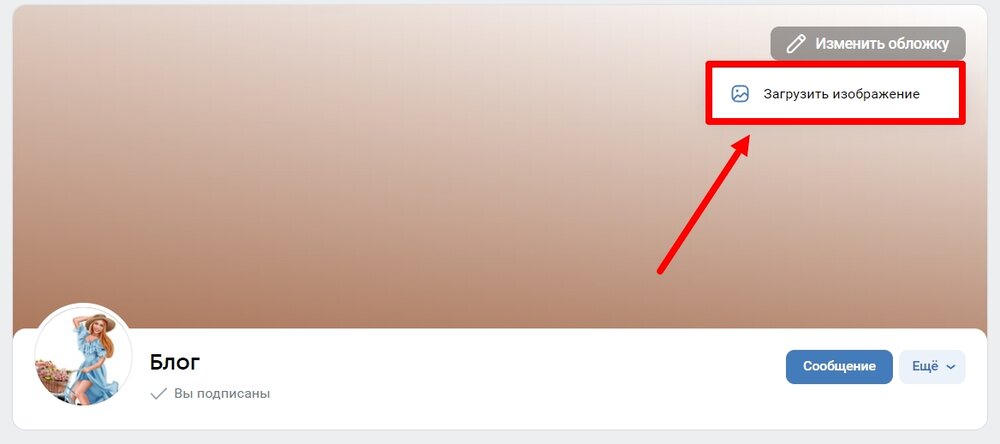
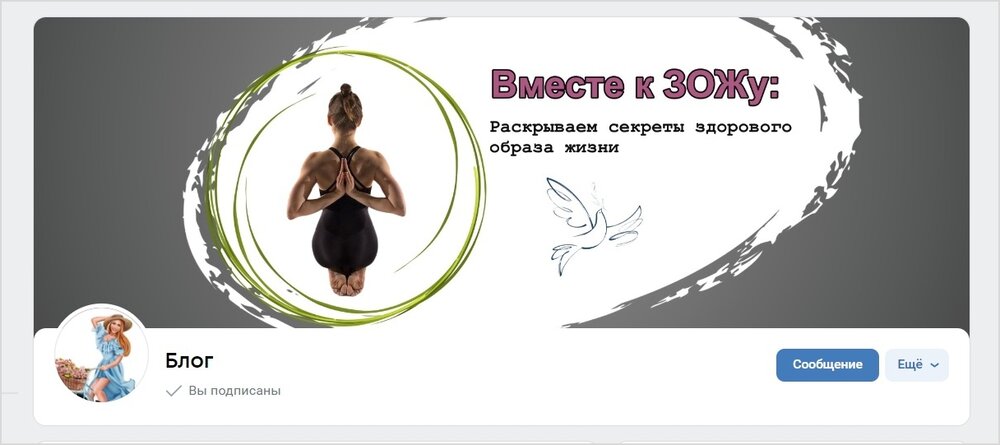
- В десктопной версии VK перейдите в вашу группу. Наведите курсор мыши на правый верхний угол заставки, где написано «Изменить обложку». Щелкните «Загрузить изображение».

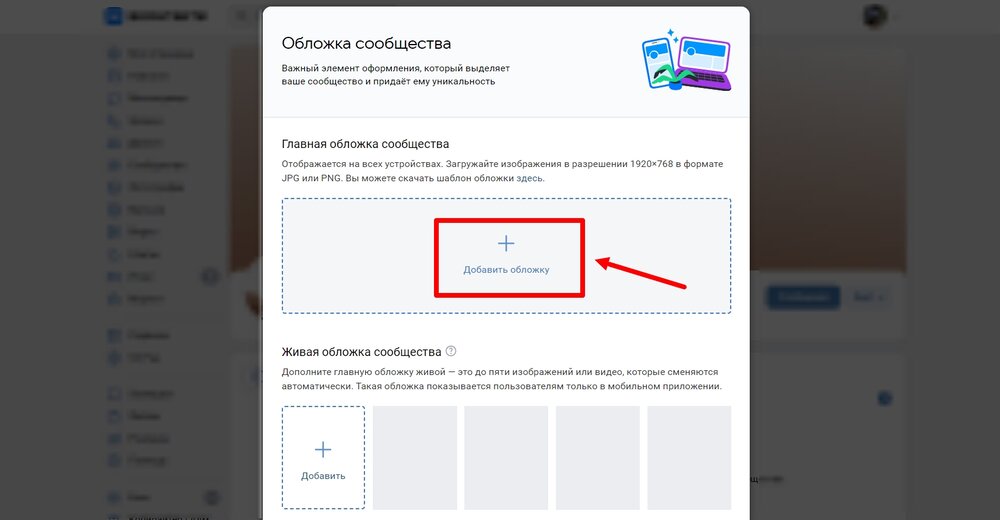
- Выберите «Добавить обложку». Найдите изображение в папке на ПК.

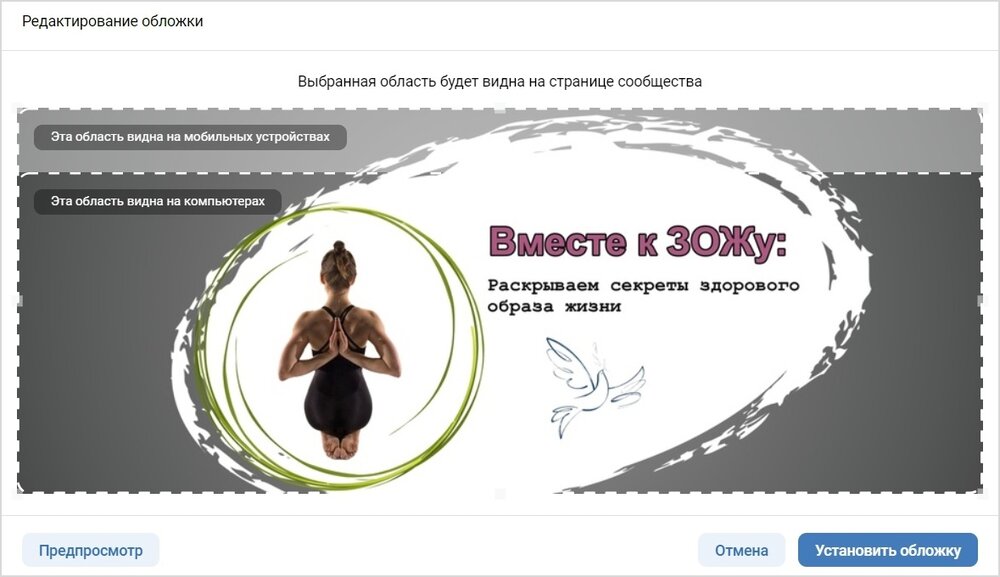
- В окне предпросмотра будет показано, как оформление отобразится в мобильной и десктопной версии. Нажмите «Установить обложку».

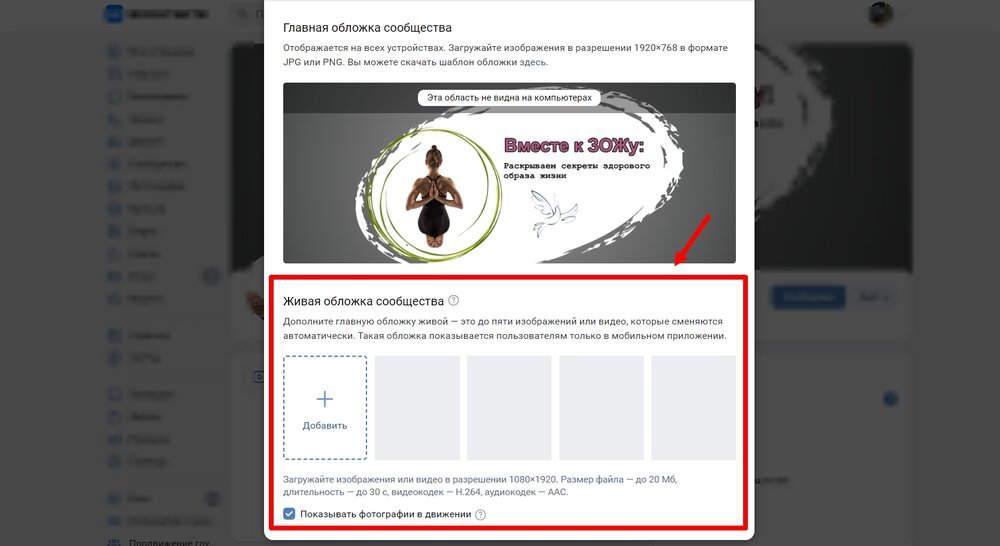
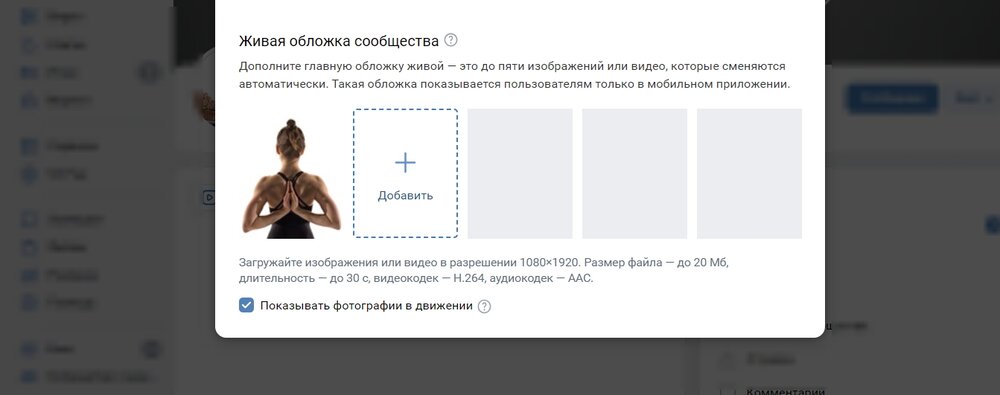
- Если необходимо импортировать картинки и видео для мобильного баннера, перейдите к окну настроек ниже. Можно добавить до пяти файлов. Оставьте галку у опции «Показывать фотографии в движении», тогда изображения при просмотре будут плавно приближаться.

- Закройте настройки. Вернитесь на главную страницу группы.

Проверка отображения и устранение проблем
Проверьте, не обрезаны ли края у баннера. Посмотрите, как он отображается в мобильном приложении VK.
Просмотр сообщества как посетитель
VK когда-то предлагал специальный режим, который позволял администраторам и владельцам просматривать группу как обычный пользователь. Однако эту функцию убрали.
Один из способов сегодня — открыть страницу в браузере как инкогнито и перейти в сообщество. Также можно зайти через другой профиль ВК.
Решение возможных проблем
Даже при соблюдении пропорций заставка может обрезаться, растягиваться или расплываться.
Как устранить эти проблемы:
- Уменьшить размер. Вернитесь в редактор и задайте корректные пропорции с учетом отступов.
- Сделать шапку заново. Укажите верные пропорции 1920×768 px, не размещайте важное по краям. Попробуйте формат PNG — он лучше сохраняет четкость.
- Увеличить резкость. Если работаете в Фотошопе, выберите функцию «Умная резкость» и сдвиньте ползунок до значения 11%. Преобразуйте картинку для WEB, используя цветовой профиль sRGB.
Иногда эти способы не работают. Например, когда после обновления приложения поменялись требования к оформлению баннеров. С вопросом, почему заставка некорректно отображается, лучше обратиться в техподдержку VK. Для этого перейдите в раздел «Помощь» в личном профиле. Выберите любую тему, пролистните вниз и нажмите «Задать свой вопрос».
Как поменять и удалить обложку
Для замены статичного баннера нужно снова заходить в десктопную или мобильную версию. В приложении меняется только живая заставка.
Как менять в десктопной версии:
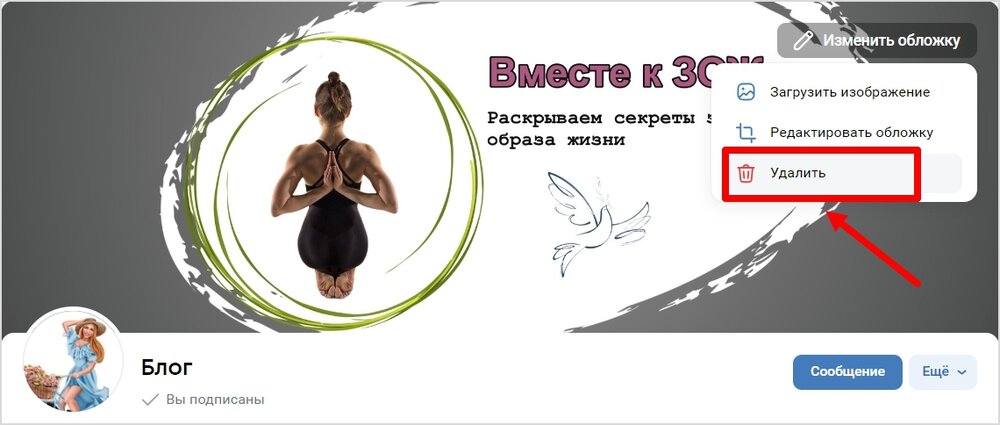
- Наведите курсор на верхнюю часть баннера. Выберите «Изменить обложку» → «Удалить».

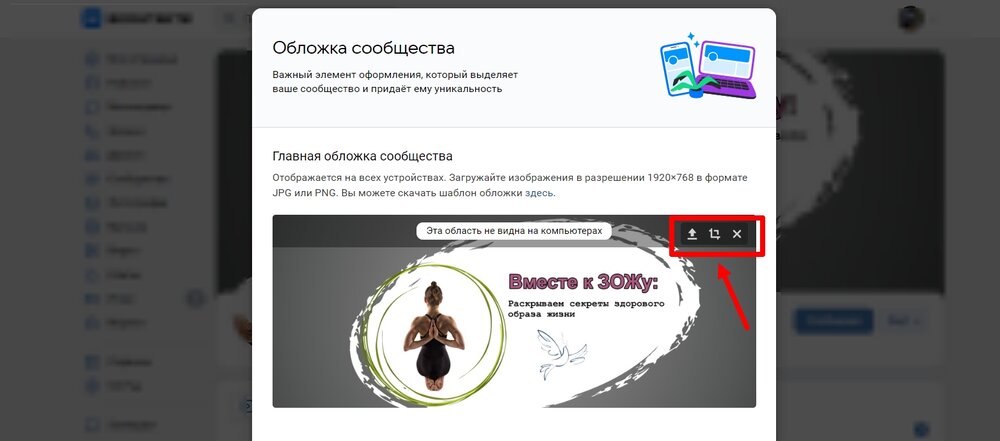
- Если кликните «Загрузить изображение», то вы перейдете в окно настроек. Там можно выбрать аналогичные действия с шапкой — заменить, отредактировать или удалить ее.

- Для того, что импортировать новую мобильную заставку необходимо нажать символы «Заменить» или «Удалить» в поле ниже.

Как менять в мобильном приложении?
В управлении группой необходимо перейти в раздел «Информация» → «Обложка». Затем нажмите «Изменить обложку». Изображение можно удалить, поставить новое или поменять местами с другим.
Советы по улучшению эффективности обложки
Чтобы шапка сообщества работала, ее можно периодически улучшать и менять. Но это требуется не всегда.
Регулярное обновление дизайна
Маленькие сообщества редко меняют баннеры. Частным экспертам тоже нет в этом необходимости. Особенно, если заставка крутая и выглядит профессионально.
Крупные группы, напротив, через баннер:
- транслируют текущие акции;
- анонсируют новое предложение или продукт/услугу;
- поздравляют с праздниками — с Новым годом, 8 марта, Днем Победы;
- завлекают пользователей, предлагая поучаствовать в большом конкурсе.
Статичный баннер иногда превращают в динамический. Отличие в том, что на нем есть элементы с информацией, которую можно спарсить: погодой, временем, количеством подписчиков, результатами конкурса. Данные меняются хоть каждую минуту. Для создания скрипта подойдут конструкторы динамических заставок, например LetsCover.
Тестирование и анализ
Ваше мнение о том, хороша ли шапка, будет все равно субъективным. Поэтому, вы можете обратиться к аудитории чтобы получить их оценку.
A/B тестирование подразумевает сравнение двух версий баннера, для определения лучшего результата.
Оценить рекламный материал проще основываясь на кликах, переходах и т. п. Однако определить эффективность баннера сложнее.
Как это сделать:
- Проведите прямые опросы пользователей. Предложите им два варианта и запустите голосование.
- Обратите внимание на общую вовлеченность аудитории. Баннер — часть оформления сообщества, а оно влияет на атмосферу в группе.
- Отследите количество новых подписчиков после обновления дизайна.
Сбор обратной связи
Помните, даже негативные комментарии способны натолкнуть на мысли по поводу текущего дизайна. Мнение людей стоит поискать и в комментариях. Причем можно опубликовать пост с историей о том, как создавался баннер, или спросить напрямую. Еще можно попросить дать развернутую оценку баннера в личных сообщениях в обмен на приятный бонус.
Примеры крутых обложек
Показываем вам несколько интересных вариантов баннеров для вдохновения — стильные, профессиональные и емкие по содержанию.
- «Вкусно и точка» — бренду не нужно рассказывать, чем он занимается. Компания указывает текущие предложения и акции, чтобы держать аудиторию в курсе.

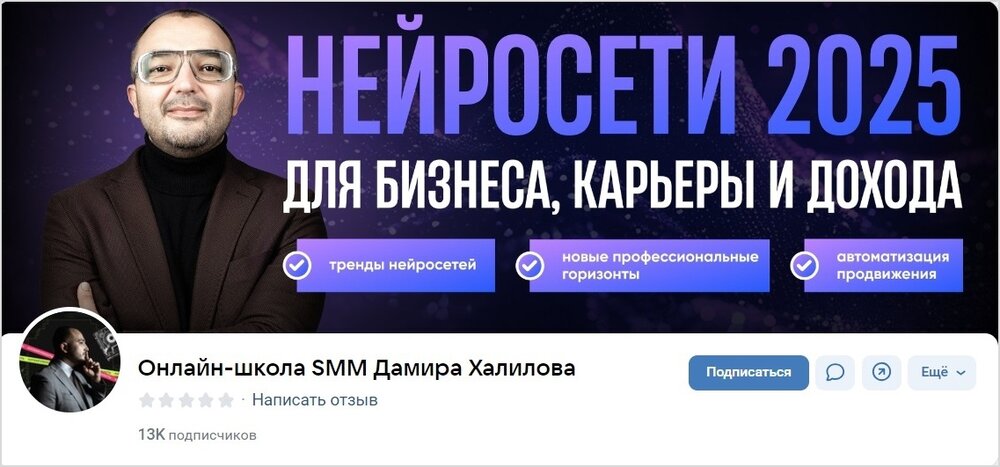
- «Онлайн-школа SMM Дамира Халилова» — известному в стране специалисту по SMM, бизнес-тренеру и автору книг по продвижению тоже не требуется заявлять о себе. В шапке — анонс будущего обучения.

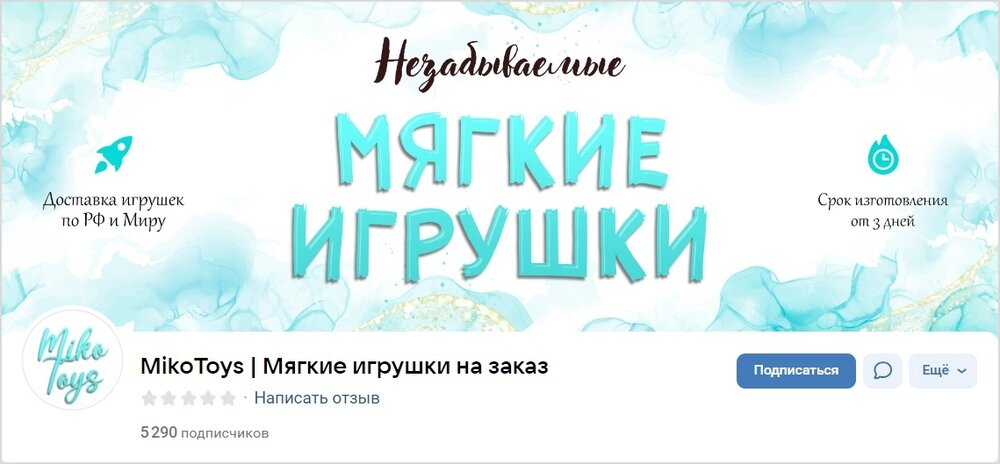
- MikoToys — пример маленького сообщества, созданного девушкой, занимающейся пошивом мягких игрушек. На статичном баннере размещено УТП, а в мобильной версии — короткие видео, которые повышают доверие к незнакомому специалисту.

Заключение
Необязательно заказывать баннер для VK у дизайнера. Главное, он должен быть информативным, не перегруженным элементами и актуальным. Мы показали, как за несколько шагов в несложной программе сделать красивый баннер и установить в группу.
Подытожим этапы:
- проанализируйте аудиторию;
- подумайте, нужен ли фирменный стиль;
- подберите фото и графику для баннера;
- решите, делать ли адаптивный дизайн и загружать ли живую заставку;
- сделайте баннер;
- загрузите в сообщество;
- оцените реакцию пользователей.
И помните, шапка сообщества и общий дизайн — как ваше лицо при встрече с клиентом. Не будет второго шанса создать первое впечатление.







Оставьте ваш комментарий